第一次看到Jonathan Harris是在Ted演講的影片裡,他主講一個"收集故事的藝術"的題目。
那是一個開始有點悶,但後面讓人嘆為觀止的演講
但後來實際的去了他的個人網站:THE Jonathan Harris( http://www.number27.org/)之後,才知道這個人的厲害。
Jonason在TED演講:
他最主要在做得我個人認為應該是屬於一種"新品種"的圖文故事做法,結合統計、敘事、視覺藝術、互動設計等領域。
有人稱為"互動視覺化設計"。
(參考:Mr./Ms. Days (MMDays) – 網路, 資訊, 觀察, 生活
http://mmdays.com/2008/04/12/視覺化藝術-jonathan-harris/)
在他所執行的計畫裡面,使用者經由他所設計的介面,藉由有趣的方式了解他的旅行(Whale hunt)
或是經由網路,蒐集各地的人們所上傳的字眼,並記錄、分類,成為一種可以根據性別、時間、情緒故事內容等的小故事。而且可以讓人們點閱。
我覺得他最主要在做的是處理並設計人們的"情緒",然後想辦法將這種人類最複雜的行為給圖像化,
然後經由統計的方法、網頁的設計,還有互動程式的設計來讓人們交流。
重要的是,他的網站都做得很酷而且很好玩,雖然內容不是很紮實就是了..
但他利用現代的技術,讓我們看到更多在創造、處理巨大DATA BASE的可能性。
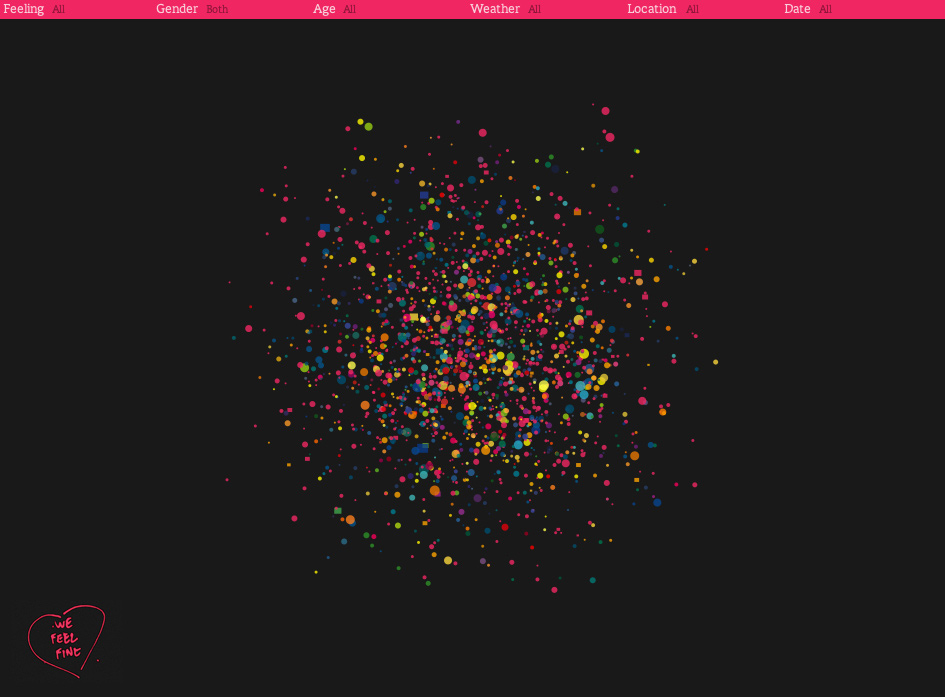
我最喜歡的部分是他的互動介面的設計,像是we feel fine計畫裡面,使用者可以選擇某個時間點內,有哪些人在網路上抒發了哪些情緒。
這真的是一件很有趣的事情耶,如果每個人都使用身上的某個裝置(或許現代的話就是手機)把自己情緒給紀錄到網站上再被他給整理,蒐集,
說不定可以看出一個人、甚至是某個地區的人、某個社群的人的情緒、心理狀況,甚至是生理的也有可能喔(Im hungry!!)
這類利用web2.0的互動設計最有趣的地方就是,使用者可以經由這樣的平台作連結。()雖然現在已經發展出像是faceBook、Flickr、等等的社群、交流網站,但
Jonathan Harris與眾不同的點就在於它的美感、以及趣味程度!
-We Feel Fine:http://www.wefeelfine.org/


(經由 LiveJournal, MSN Spaces, MySpace, Blogger, Flickr, Technorati, Feedster, Ice Rocket, and Google來蒐集人們的情緒)
參考資料:Jonathan Harris:http://www.number27.org/work.html


 留言列表
留言列表

